Hoy vemos cómo crear uno. Aplicación web en Google ChromePruébelo, pruébelo y publíquelo en Chrome Web Store.
Para más información sobre aplicaciones web, te recomiendo la web oficial. Google en este enlace.
Ya hemos creado una aplicación web para el foro analogica.it, así que seguiremos paso a paso todo lo que ya hemos hecho para crear y publicar la aplicación web analogica.it.
Al final del tutorial tendremos nuestra aplicación web publicada en Chrome Web Store.
y una vez instalada, al abrir una nueva pestaña tendremos el enlace a nuestra aplicación web

que no es más que un enlace a nuestro foro (pero aplica a cualquier otra web, blog,…)
1 – Preparemos las herramientas de trabajo
Para hacer nuestra primera aplicación web necesitamos:
- una imagen (icono) en formato 128×128
- un editor de texto (el bloc de notas también es bueno)
2 – Creemos nuestra aplicación web
Para crear nuestra aplicación web, todo lo que necesitamos hacer es:
- crear una carpeta y ponerle un nombre «[tuosito]_Aplicación Web(pero podemos llamarlo como queramos)
- copie el icono de 128 × 128 a la carpeta
- cree un nuevo archivo de texto y cámbiele el nombre a «manifiesto.json«
En este punto abrimos el archivo manifest.json en edición e ingresamos el siguiente código
{
"name": "[tua_app]",
"description": "[tua_desc]",
"version": "1.0.0",
"manifest_version": 2,
"app": {
"urls": [
"[tua_url]"
],
"launch": {
"web_url": "[tua_url]"
}
},
"icons": {
"128": "[tua_icona]"
}
}
Introduce los datos de tu aplicación en lugar de todo lo que ponemos en los cuadros, por ejemplo para analogica.it los valores son:
[tua_app] = analogica.it [tua_desc] = pasión por la fotografía de sal plateada [tua_url] = [tua_icona] = icono.png3 – Probemos nuestra aplicación web
Ya estamos listos para probar nuestra aplicación web utilizando las herramientas que el propio Chrome pone a nuestra disposición.
Primero vamos a cerrar la carpeta recién creada.
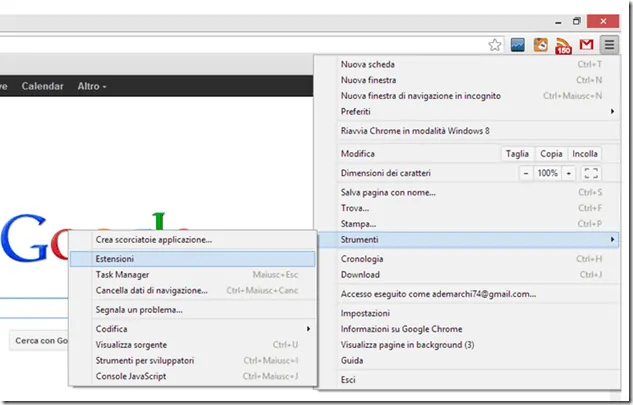
Vayamos a Chrome > configuración instrumentos > extensiones

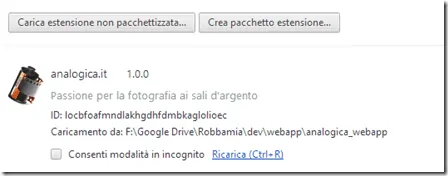
Se abrirá la página con todas nuestras extensiones instaladas.
Seleccionamos «modo desarrollador»

Y hacemos clic en el botón «Cargue la extensión descomprimida«.
Elegimos el archivo zip y confirmamos, también veremos entre las extensiones nuestra nueva extensión recién creada.

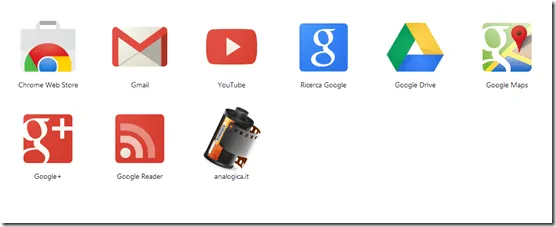
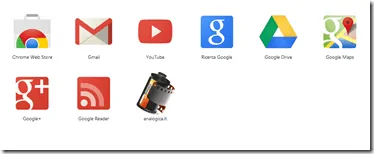
Para comprobar su correcto funcionamiento abrimos uno nueva pestaña desde Chrome, deberíamos ver nuestra aplicación junto con el resto de aplicaciones instaladas.

Hacemos clic en la aplicación y comprobamos si el enlace a nuestro sitio (foro, blog,…) funciona correctamente.
Si todo va bien, podremos proceder con el despliegue en Chrome Web Store.
4 – Publicamos nuestra aplicación web
IMPORTANTE: Para publicar nuestra aplicación web en Chrome Web Store, debe pagar un «penique». 5 dólares a Google, el pago se solicitará antes de la publicación final.
Accedemos a Chrome Web Store con nuestra cuenta de gmail.
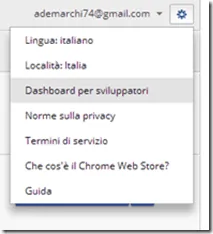
Pulsamos en el icono de configuración arriba a la derecha y accedemos panel para desarrolladores

Se verá más o menos así (presten atención a mi perfil ya publicado, la primera vez obviamente estará vacío)
Hacemos clic en «Agregar un nuevo elemento» y seleccionamos localmente el archivo zip previamente probado
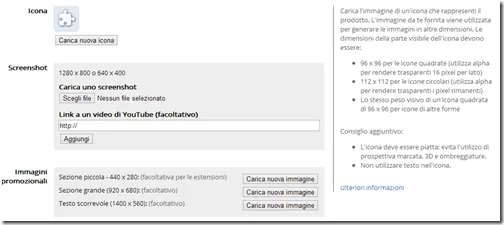
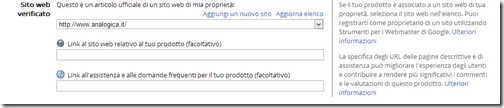
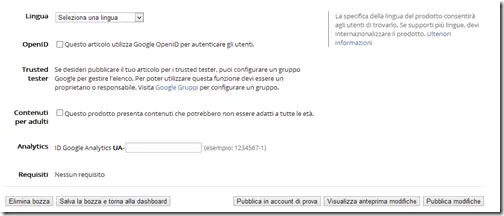
En este punto, debemos ingresar los datos detallados de nuestra aplicación.
Una descripción detallada
Un icono, una captura de pantalla, un posible vídeo e imágenes promocionales.
Referencias


Finalmente hacemos clic en «publicar cambios»
5 – Instalamos nuestra aplicación web “oficial”.
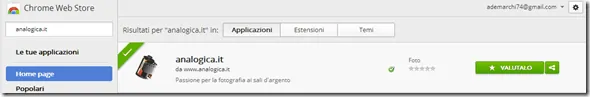
En este punto, estamos listos para instalar nuestra aplicación web directamente desde Chrome Web Store.
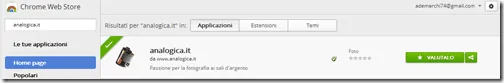
Entonces vamos al enlace de nuestra aplicación.
Soy:

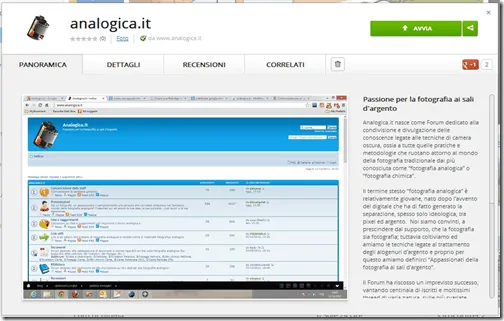
Y comprobamos que se publicó correctamente.
Presentación general

Detalles

Con esto concluimos este tema , espero que te pases por el blog
Ultimas Entradas Publicadas

Los mejores frigoríficos bar para 2024

Los mejores cepillos de dientes eléctricos para niños y adolescentes para 2024

10 trucos para alargar la vida útil de tu robot aspirador

¿Cuánta energía consumen los dispositivos de transmisión?

Cómo gestionar mejor los cables de tu televisor y cine en casa

cómo utilizar varios dispositivos Amazon Echo

mejores modelos y guía de compra

Cómo cerrar sesión en Netflix en todos tus dispositivos

Las mejores cafeteras Nespresso para 2024


